使用Vue开发项目的时候经常会用到template模板,在webstorm中新建文件有VueComponent模板,那么VSCode是否也有这样的模板呢?有的,不过不像webstorm插件那样方便,在VSCode中需要自己配置,本质其实就是代码片段。
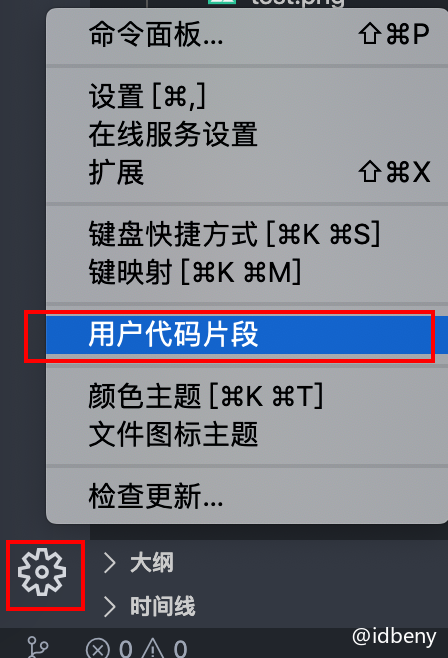
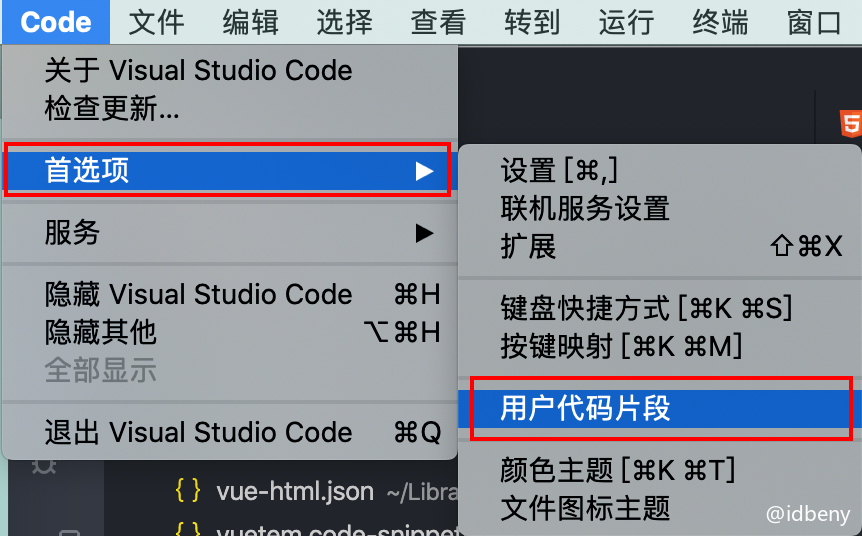
第一步


第二步
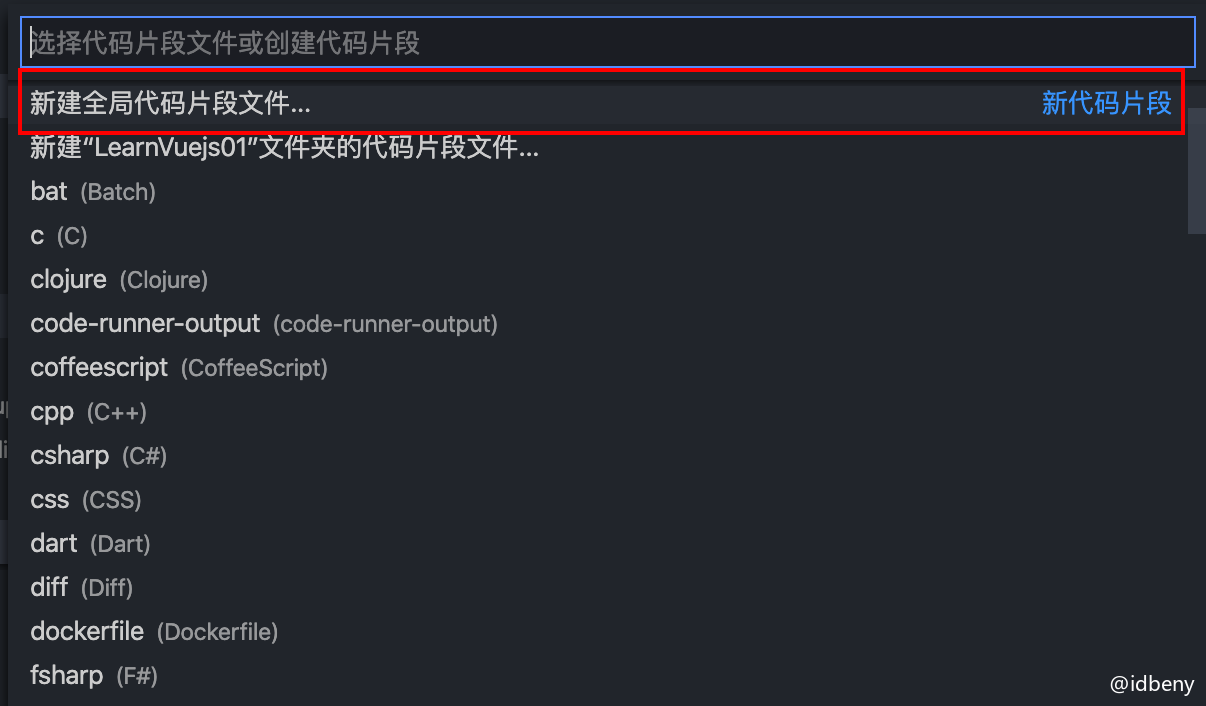
选择新建代码片段
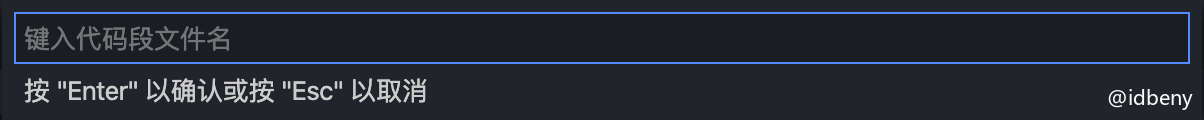
第三步
输入代码片段名称(例:VueTemplate)
第四步
创建完成后看到一个空的模板文件
把需要的模板代码写入到该文件即可
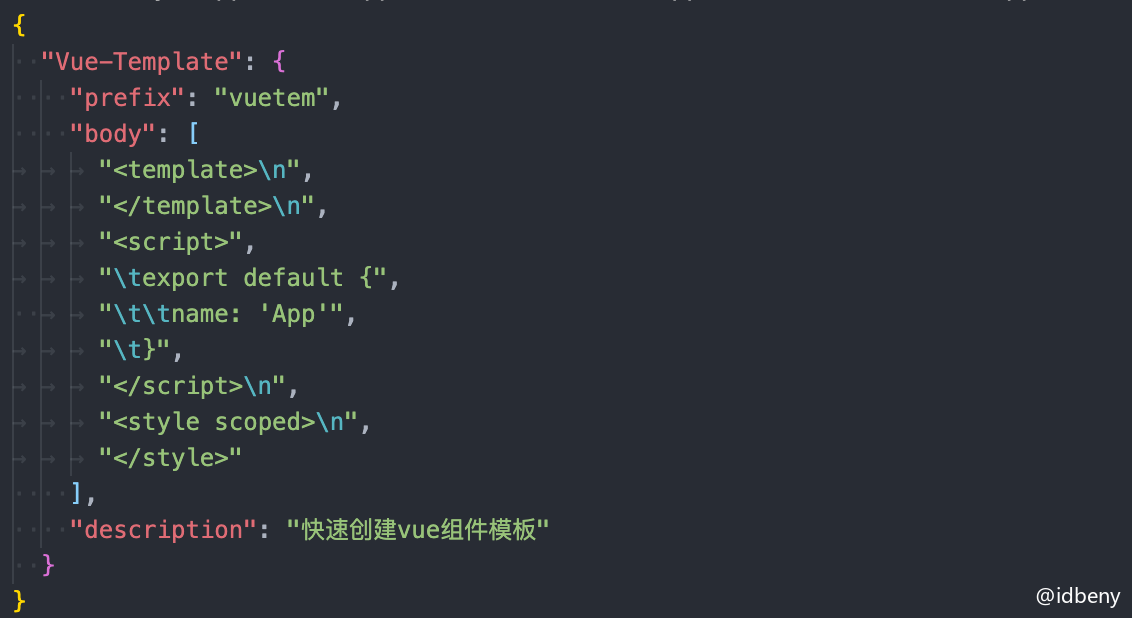
/t:一个tab缩进–具体看VSCode配置;\n:换行prefix:快捷键(创建代码的时候用到)
具体代码:
1 | { |
保存后,新建Vue文件后,在代码区输入之前定义的prefix快捷键然后按下tab即可(本例快捷键:vuetem)。